要使一个 `div` 元素垂直居中,您可以使用多种方法。以下是几种常见的方法:
1. 使用 Flexbox 布局:
Flexbox 是一种 CSS3 布局模型,特别适合于实现各种复杂的布局,包括垂直居中。您可以将父元素设置为 `display: flex`,并使用 `alignitems: center` 来垂直居中子元素。
```css
.parent {
display: flex;
alignitems: center;
justifycontent: center; / 水平居中,可选 /
}
```
```
2. 使用 Grid 布局:
CSS Grid 布局提供了更高级的二维布局能力。您可以将父元素设置为 `display: grid`,并使用 `placeitems: center` 来同时实现水平和垂直居中。
```css
.parent {
display: grid;
placeitems: center;
}
```
```
3. 使用绝对定位和负边距:
这是一种较旧的方法,但仍然有效。您可以将 `div` 的位置设置为绝对定位,并使用负边距来调整其位置,使其垂直居中。
```css
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
left: 50%;
transform: translate;
}
```
```
4. 使用 Table 布局:
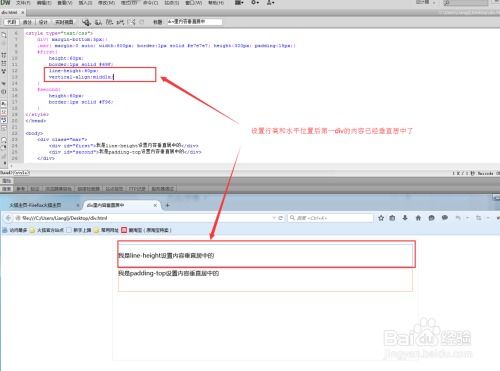
使用 `display: table` 和 `display: tablecell`,并结合 `verticalalign: middle`,也可以实现垂直居中。
```css
.parent {
display: table;
width: 100%;
height: 100%;
}
.child {
display: tablecell;
verticalalign: middle;
textalign: center; / 水平居中,可选 /
}
```
```
请根据您的具体需求选择适合的方法。这些方法都可以在 CSS 中实现 `div` 元素的垂直居中。亲爱的读者们,你是否曾在网页设计中为如何让div垂直居中而烦恼?别担心,今天我要带你一起探索这个神秘的世界,让你轻松掌握div垂直居中的技巧!
想象你正在设计一个网页,页面中有一个div元素,你想要让它垂直居中显示。但是,你发现它总是偏上或偏下,让你头疼不已。别急,让我来告诉你几个简单又实用的方法,让你的div瞬间变得垂直居中!
方法一:使用margin-top

这个方法非常简单,只需要设置div的margin-top值即可。假设你的div高度为150px,而父级div的高度为400px,那么你只需要将div的margin-top设置为(400-150)/2 = 125px。这样,div就会垂直居中了。
方法二:使用flex布局

Flex布局是现代前端开发中常用的布局方式之一,它可以让div元素轻松实现垂直居中。首先,将父级div设置为flex布局,然后设置justify-content属性为center,这样div就会在水平方向上居中。接着,设置align-items属性为center,div就会在垂直方向上居中。
方法三:使用grid布局

Grid布局是另一种强大的布局方式,它同样可以实现div的垂直居中。首先,将父级div设置为grid布局,然后设置place-items属性为center center,这样div就会在水平和垂直方向上同时居中。
方法四:使用绝对定位
绝对定位是一种非常灵活的布局方式,它可以让div元素相对于父级元素进行定位。首先,将父级div设置为position: relative;,然后设置div的position: absolute;,接着设置top: 50%; left: 50%;,最后设置margin-top: -height/2; margin-left: -width/2;,这样div就会垂直居中了。
方法五:使用transform属性
transform属性可以用来改变元素的形状、大小、位置等。首先,将div设置为position: absolute;,然后设置top: 50%; left: 50%;,接着设置transform: translateY(-50%);,这样div就会垂直居中了。
实战演练
现在,让我们来实际操作看看这些方法是如何工作的。
1. 使用margin-top方法:
2. 使用flex布局方法:
3. 使用grid布局方法:
4. 使用绝对定位方法:
5. 使用transform属性方法:
通过以上实战演练,相信你已经掌握了div垂直
未经允许不得转载:吃瓜爆料黑料网曝门黑料 » div 垂直居中,CSS实现div垂直居中的多种技巧解析

 吃瓜爆料黑料网曝门黑料
吃瓜爆料黑料网曝门黑料
 豪门吃瓜娱乐圈小说免费阅读,娱乐圈的瓜田秘闻
豪门吃瓜娱乐圈小说免费阅读,娱乐圈的瓜田秘闻 直播娱乐圈吃瓜博主,揭秘明星幕后故事
直播娱乐圈吃瓜博主,揭秘明星幕后故事 娱乐圈爆料吃瓜王一博,娱乐圈爆料中的神秘舞者
娱乐圈爆料吃瓜王一博,娱乐圈爆料中的神秘舞者 美食娱乐吃瓜,揭秘美食与吃瓜的跨界魅力
美食娱乐吃瓜,揭秘美食与吃瓜的跨界魅力 把你吃瓜变成娱乐圈了什么意思,吃瓜群众变身娱乐圈风云人物
把你吃瓜变成娱乐圈了什么意思,吃瓜群众变身娱乐圈风云人物 吃瓜娱乐叶舒华,吃瓜娱乐背后的真实故事
吃瓜娱乐叶舒华,吃瓜娱乐背后的真实故事 娱乐坊吃瓜一线,吃瓜一线,揭秘娱乐圈幕后风云
娱乐坊吃瓜一线,吃瓜一线,揭秘娱乐圈幕后风云 娱乐圈人士吃瓜事件视频,揭秘幕后真相与惊人内幕
娱乐圈人士吃瓜事件视频,揭秘幕后真相与惊人内幕













